It can be quite challenging designing an app for all devices, especially talking publishing apps. That’s why a responsive magazine app shelf is super important. Both iOS and Android apps can be built in a way so that app screens flow neatly across various screens and orientations. We have just recently improved the MagLoft iOS app so that the issue shelf (the app screen that lists all your issues) looks great on all devices and especially orientations.
Why You Need a Responsive Magazine App Shelf
We believe very strongly in being able to get your content submitted across as many devices as possible. We do not believe in only doing a portrait magazine shelf view. That’s not perfect for the end-user who wants to use your app in landscape. That’s why we wanted to have the magazine shelf in our apps in responsive nature.
Our first few attempts were good, but there was always an odd bug when rotating the device. Sometimes text would span more columns and the issue cover sizes were not always aligned well.
Our latest iOS build fixes all of those small glitches. Now issue covers align perfectly on any device and orientation. The issue description text will also flow perfectly from bottom to top and stop when there is no more space to display. Buttons are aligned perfectly and you can also now choose between a two-column or single column list of issues.
MagLoft Responsive Magazine App
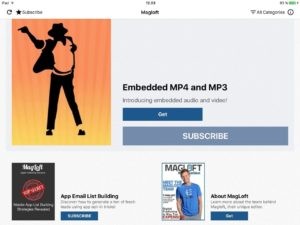
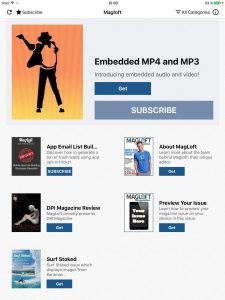
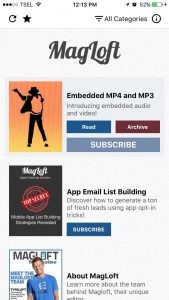
Below are a few screenshots from the iPad and iPhone that shows how the shelf looks in both orientations. As you can see, text, buttons, and images are now perfectly aligned in all orientations. The responsive magazine app shelf also works really well if you are using an image as your shelf background (new feature in MagLoft). Readers can actually rotate the device to reveal more of the image. It’s an extremely subtle “feature” but actually quite fun.