Are you still sharing your digital content in PDF format? It’s time to upgrade and convert pdf files into webpages. Not only will this improve the user experience for your readers, but it will also boost your website’s SEO. In this article, we’ll show you why and how to make the switch with best practices for webpage design.
Why Convert PDFs to Webpages
Converting PDFs to webpages is becoming increasingly popular among businesses for a variety of reasons. Firstly, it allows for better SEO optimization with the ability to add meta tags and descriptions that improve search engine visibility. Secondly, converting PDFs using apps such as MagLoft’s Universal App, can result in a more user-friendly experience for readers who prefer scrolling through webpage content rather than downloading files. Additionally, conversion can lead to improved engagement with readers by providing an opportunity for interactive elements like images and videos on the webpage itself. Not only that, you can also easily use TypeLoft, a build in image & text editor connected to the Universal App. In short, converting PDFs to webpages has become essential to enhancing user experience and engagement.
SEO Optimization

Increase your search engine visibility by optimizing your content for targeted keywords. By converting your PDFs to webpages using MagLoft, you can improve page load times which in turn boosts your search rankings. Additionally, optimized content focused on specific keywords helps search engines understand what your webpage is about and increases the chances of it appearing in relevant searches.
Converting PDFs to webpages with MagLoft can improve page load times and boost search rankings.
By utilizing MagLoft’s conversion services, not only will you have better page load times but also a more user-friendly experience. Adobe Acrobat may have its uses, but when it comes to digital publishing and creating apps for mobile devices, nothing beats HTML pages that are easy to navigate and read on any device. Enhance engagement with interactive features like videos or animations that help convey information while keeping viewers engaged – resulting in higher shareability rates and increased traffic for your website.
Better User Experience

Having a website that provides visitors with an excellent user experience is crucial to your online success. By converting your PDF files into web pages, you can streamline navigation and accessibility across different devices while ensuring consistent branding with website design. Interactive features such as videos, forms, and hyperlinks contribute to better engagement by providing readers with a more dynamic experience. With Adobe Acrobat or other conversion apps, it’s easy to transform static materials into interactive web content that keeps visitors coming back for more.
Improved Engagement
Engaging visuals are essential for capturing attention and keeping readers engaged. Incorporating eye-catching images, videos, and infographics can make your content stand out from the rest. Clear calls-to-action are also crucial in encouraging action from your audience. Use actionable language such as “download now,” “subscribe today,” or “register here” to motivate users to take the next step.
Additionally, incorporating social media sharing options can widen the reach of your content by allowing readers to easily share it with their followers. With Adobe Acrobat apps, you can convert PDFs into webpages that have easy navigation and responsive designs for better user experience on all devices. By using MagLoft’s conversion services, businesses can optimize their online presence through SEO while providing a more enjoyable reading experience for their audience.
How to Convert PDFs to Webpages

Convert your PDFs to webpages effortlessly with automated conversion tools like MagLoft. These tools offer an easy and quick way to convert your digital content into a format that is accessible across different devices, enhancing user experience and engagement. Simply complete your registration, upload your PDF file, select the desired settings, and let the software do the rest.
For those who prefer a more hands-on approach or have specific design considerations in mind, manual conversion may be preferred. This involves converting each page of the PDF document manually using HTML code, which allows for greater customization but can be time-consuming without technical expertise. Regardless of which method you choose, converting your PDFs to webpages is essential for maximizing SEO potential and providing readers with an enjoyable digital reading experience.
Manual Conversion
Manual Conversion can be a tedious and inefficient process with the potential for errors. It also require technical knowledgeof HTML coding, which may not be feasible for those who lack the necessary skills or time. To ensure accuracy and quality during manual conversion, follow these steps:
- Carefully review the original content format before beginning
- Break down the PDF into manageable sections
- Manually transfer text, images, and other elements while preserving formatting
- Regularly check for errors or inconsistencies
Preserving the original content format during conversion is crucial because it helps maintain consistency across platforms and ensures that all information is transferred accurately. When done correctly, manual conversion can result in high-quality webpages that provide a great user experience.
Automated Conversion Tools
With the rise of digital publishing, businesses are seeking tools that can efficiently convert their PDF files into webpages. Automated conversion tools have become increasingly popular due to their time-saving capabilities and accuracy. Here are some advantages of using automated tools for PDF to webpage conversion:
- Faster processing times
- Greater accuracy in text recognition
- Consistent formatting across multiple pages
There are different types of automated tools available with unique features, including:
- OCR-based converters (use optical character recognition)
- HTML converters (produce a clean, streamlined output)
When used correctly you can make sure that your content is optimized for both search engines and readers alike.
Best Practices for Webpage Design
When it comes to webpage design, there are a few best practices that can enhance user experience and engagement. Firstly, ensure your site has responsive design so that it’s accessible on any device. This will not only improve the user experience but also increase the chances of users staying on your website for longer periods of time.
Secondly, make sure your content is accessible to everyone by using alt tags for images and providing transcripts or captions for videos. Not only is this important from an ethical standpoint but it’ll also improve SEO as search engines reward websites with accessible content.
Responsive Design

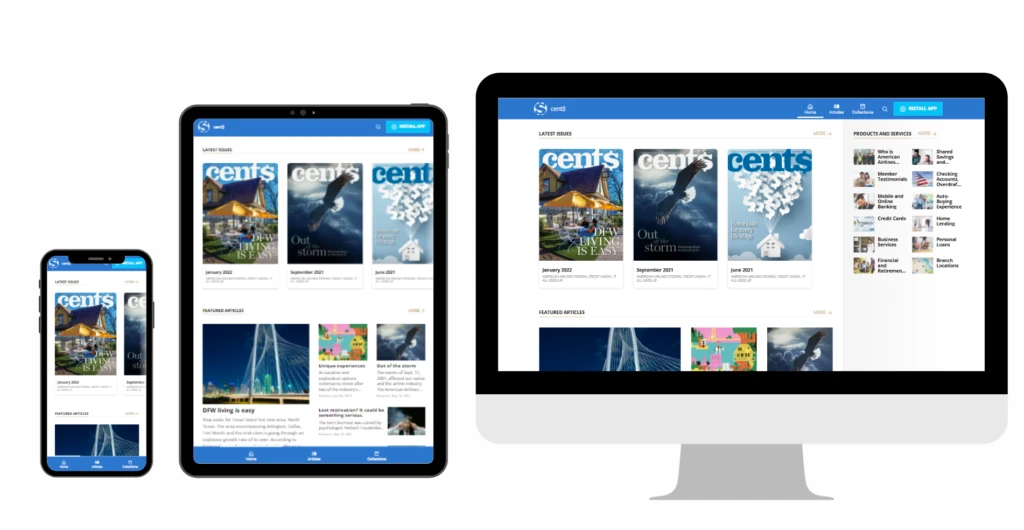
Transforming your PDF to webpage can help you provide responsive design publication across all platform
It’s crucial to optimize your website for mobile devices by creating a responsive design digital publication. With the increasing number of people accessing the internet on their smartphones or tablets, mobile optimization is no longer an option but a necessity. Using flexible layouts that adapt to different screen sizes is key in creating a seamless user experience across all devices.
Adapting to different screen sizes isn’t just about making sure everything fits on a smaller screen; it’s also about making sure that content is easily readable and accessible. By implementing responsive design, you can ensure that your website provides an optimal viewing experience regardless of the device being used. This not only improves engagement with your audience but also boosts SEO rankings as search engines favor websites with responsive design.
Accessible Content
Incorporating alt text for images is a crucial aspect of creating accessible content. Alt text provides a description of the image to users who are visually impaired or unable to load the image due to slow internet connection. This ensures that all users can understand and engage with your content, which in turn improves user experience and engagement.
Ensuring proper heading hierarchy is another important factor in making your content accessible. Proper use of headings helps users navigate through your content easily, especially those who rely on screen readers. It also helps search engines understand the structure of your webpage, which improves SEO ranking.
Providing transcripts for videos allows users with hearing impairments access to the same information as those without disabilities. Additionally, transcripts can improve SEO by providing additional text-based content for search engines to crawl and analyze. Taking these steps towards accessibility not only benefits individuals with disabilities but also creates a better overall user experience for all readers/viewers on your website.
Optimized Images and Videos
When it comes to optimizing images and videos for your website, there are a few key factors to consider. Compressing files can greatly improve load times, ensuring that users don’t become frustrated waiting for content to appear. Choosing the right file format is also important, as some formats may be better suited to certain types of content than others. And finally, utilizing lazy loading can further improve performance by only loading images or videos when they are actually needed.
Here are some tips on how to optimize your media for the best possible user experience:
- Use compression tools like TinyPNG or JPEGmini
- Consider using WebP or SVG file formats when appropriate
By taking these steps towards optimized media, you’ll enhance your website’s overall performance and provide a smoother experience for your visitors.
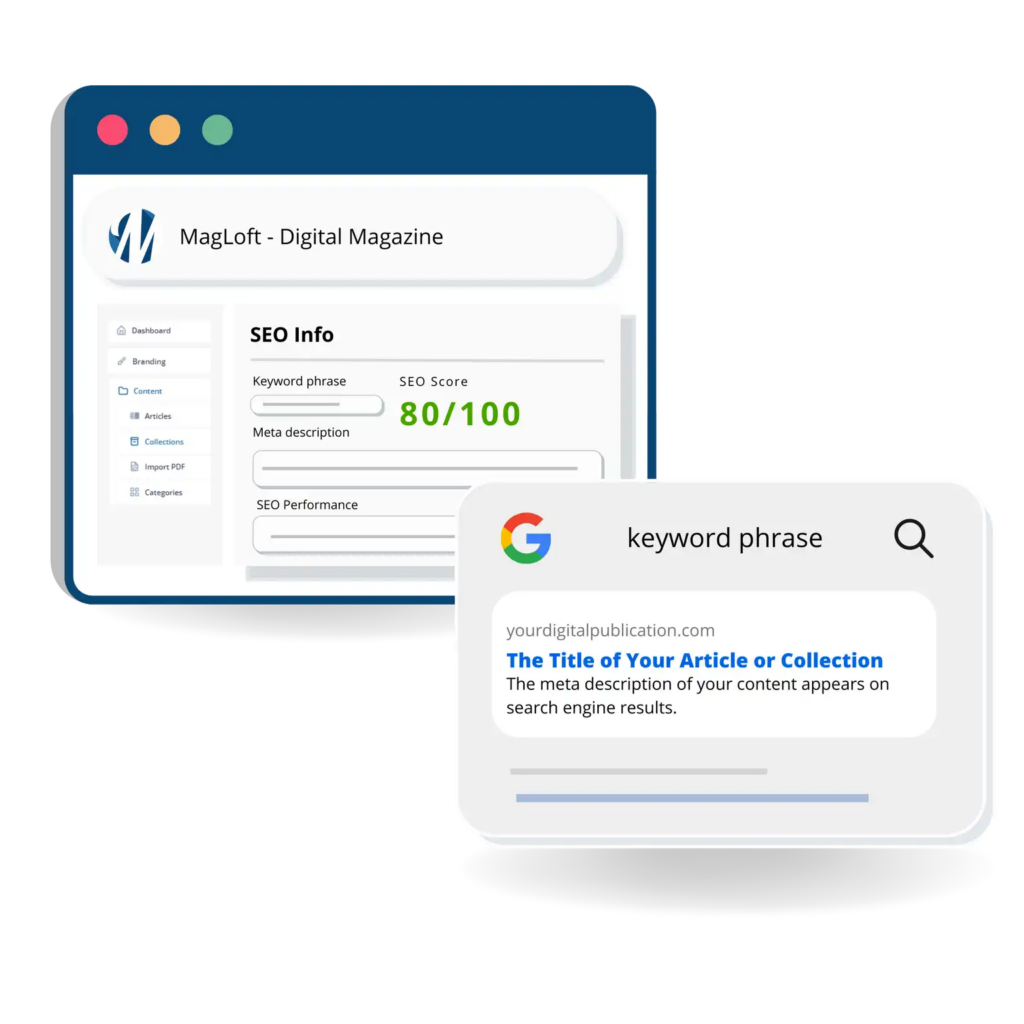
Maximizing Usage of HTML Meta Tags
HTML meta tags provide information about your webpage to search engines, social media platforms and other services that display your content. By optimizing your meta tags, you can improve your website’s search engine ranking, attract more traffic to your site and increase engagement with your audience.
Title tags are one of the most important meta tags, as they provide an accurate and concise description of the content on your webpage. This not only helps search engines understand the content of your page, but also entices users to click through to your website. Meta descriptions, on the other hand, provide a brief summary of your content and can also influence click-through rates.
Incorporating HTML meta tags into your website is an essential step towards maximizing the usage of your digital content. By doing so, you can ensure that your content is accessible, optimized and engaging for all users, which ultimately leads to a better user experience and increased revenue for your business.
Conclusion
In conclusion, converting PDFs to webpages can greatly enhance user experience and engagement. By doing so, you provide your audience with a more interactive and visually appealing way of consuming content. Not only that, but it also improves the accessibility of information on your website which can lead to increased traffic and conversions.
To take advantage of this opportunity, consider investing in tools or services that streamline the conversion process. Additionally, don’t forget to optimize your newly converted pages for search engines by using relevant keywords and meta tags. With these steps in place, you’ll be well on your way to creating a better online experience for both current and potential customers.
